
Vintage Motorbikes...
I love my vintage motorbikes and have this site to discuss keeping your own Vintage Motorbike.
View DetailsMy other interests...

I love my vintage motorbikes and have this site to discuss keeping your own Vintage Motorbike.
View Details
I may be out of the Tropical fish business, but I still keep my website.
View Details
Another fish related website. I maintain this website for my good friend Dr. Stephan Tanner.
View Details
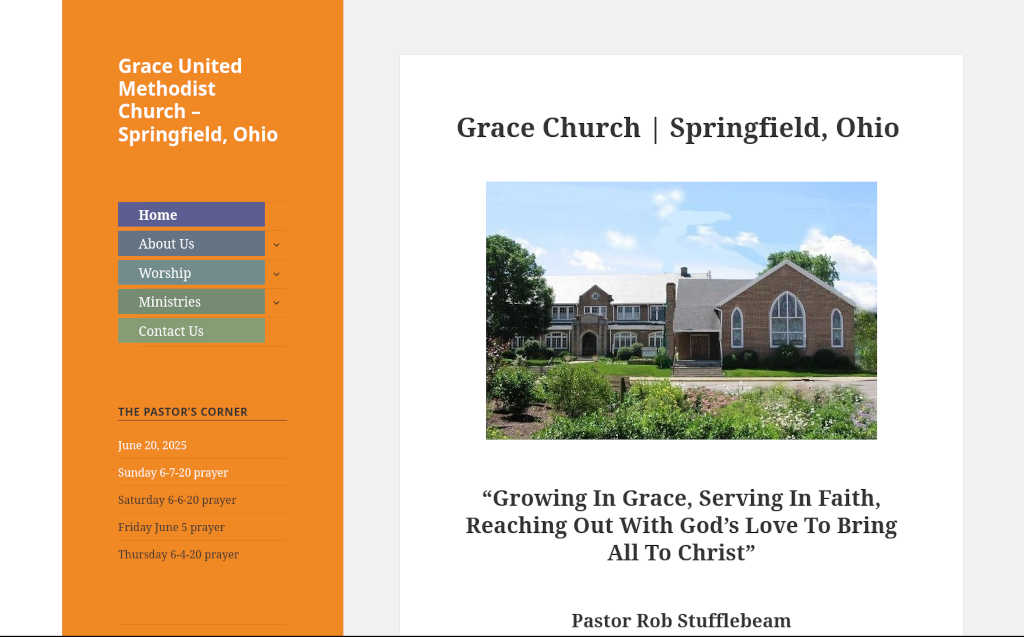
I maintain this website for all my good friends at Grace Church - Springfield, Ohio.
View Details
Even though I'm semi-retired, I still maintain this website just incase something interesting comes along.
View Details